In diesem Kapitel gehe ich auf unsere erste Gestaltung des Webshops ein. Wir verwenden das Storefront Theme und seine umfangreichen Gestaltungsmöglichkeiten. Bis jetzt (Siehe Kapitel 3) haben wir WordPress, WooCommerce und ein paar Plugins installiert. Der Shop hat allerdings noch keine Produkte, welche wir jedoch benötigen um das Shopdesign im vollen Umfang anzupassen.
(Fake) Produkte hinzufügen
Um die ersten Produkte hinzuzufügen (ohne dabei Schaden anzurichten) haben wir uns folgendes ausgedacht:
Produkt: Frische Luft, Kosten: Gratis, Lieferung: Selbstabholung. Als Produktphoto haben wir einfach ein selbstgemachtes Bild hinzugefügt.
Du klickst also im Admin Panel auf „Produkte“ – „Erstellen“ und kannst nun folgendes Einfüllen:
Produktname: Frische Luft
Beschreibung: Frische Luft. Direkt bei mir abzuholen! (Am besten fügst Du noch ein paar Zeilen zusätzlichen Text ein. e.g. ein nettes Gedicht zum Thema Luft. Du kannst auch fette oder kursive Schrift verwenden um den Text zu akzentuieren.
Am Ende der Produktseite findest Du die „Produkt Kurzbeschreibung“. Dort kannst Du noch einen Text eingeben, der dann gleich beim Preis neben dem Produktbild erscheint: e.g. „Frische Luft zum selbstabholen!“
Nun füge ein (Haupt)Bild hinzu:
Zunächst ändere den Dateinamen des Bildes, damit er das Bild auch etwas beschreibt. (e.g. anstelle von IMG834628.png oder bild-landschaft_600px.png könntest Du das Bild auf deinem PC auf bild-landschaft.png umbenennen.)
Nun gehe auf der Produktseite soweit nach unten, bis Du auf der Rechten Seite das Admin Panel Produktbild siehst. Klicke nun auf Produktbild festlegen und wähle Dein zurechtgelegtes Bild von deinem PC aus.
Wenn Du weitere Bilder hinzufügen wills, gehe auf der Produktseite soweit nach unten, bis Du auf der Rechten Seite das Admin Panel Produktgalerie siehst. (sollte gleich unter dem Produktbild Admin Panel sein) Nun kannst Du weitere Bilder dem Produkt hinzufügen.
Um das Produkt speichern zu können musst Du noch einen Preis festlegen. Wir nehmen den Regulären Preis von 1 EUR und den Angebotspreis von 0 EUR an.
Nun kannst Du Dein erstes Produkt veröffentlichen.
Fügen wir noch ein zweites Produkt ein: „Frische Erde“. Auch hier verwende mindestens 1 Bild, mach eine Textuelle Beschreibung, eine Kurzbeschreibung und den Preis.
Erste Schritte im Shopdesign
Menüstruktur aufbauen und Seiten anlegen
Zunächst wollen wir folgende Seiten:
- Home … Hier ist die Landing page, welche mit ein paar Produkten gespickt sein soll
- Produkte … Auf dieser Seite sollen die Produkte kategorisierbar, sortierbar und durchsuchbar sein
- Über … Hier stellen wir uns und unsere Philosophie hinter dem Shop vor
- Faq … Die wichtigsten Fragen & Antworten gesammelt
- Kontakt … Wie kommt man zu uns. Elektronisch und physisch.
Homepage
Klicke im Admin Panel auf „Seiten“ – „Erstellen“ um eine neue Seite zu erstellen. (Na no)
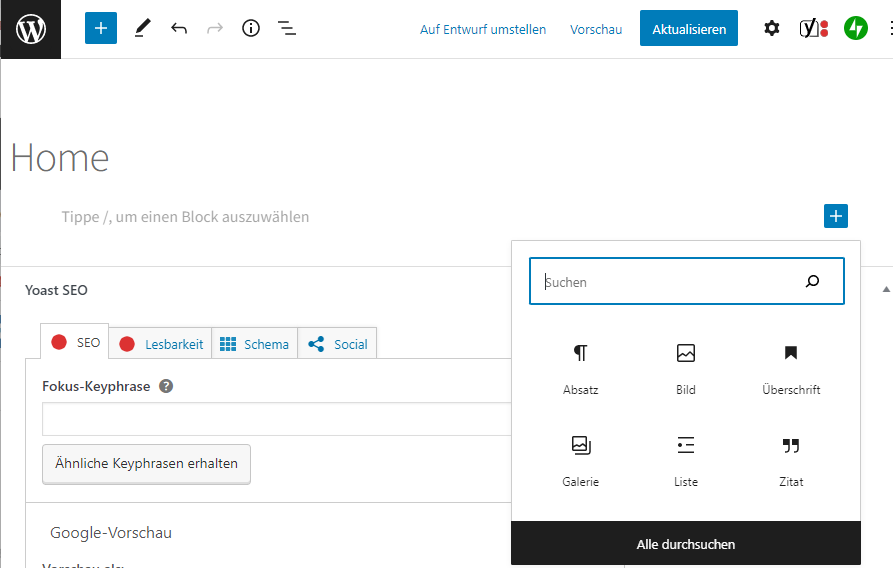
Im Titel kannst Du Home eingeben. Ganz rechts beim Template solltest Du „Gesamte Breite“ auswählen. Beim Block darunter haben wir einmal ein Bild eingefügt und darunter einen Text:

Als nächstes haben wir einen 3-Spalten Block eingefügt und in jede spalte einen USP eingetragen:
- Kostenlose Lieferung ab einem Bestellwert von 39€
- Hochwertige Materialien Von uns nur die beste Qualität
- Online Support Super Kundenservice
Nun haben wir noch einen Überschriften-Block hinzugefügt mit dem Titel „Unsere Tollen Produkte“.
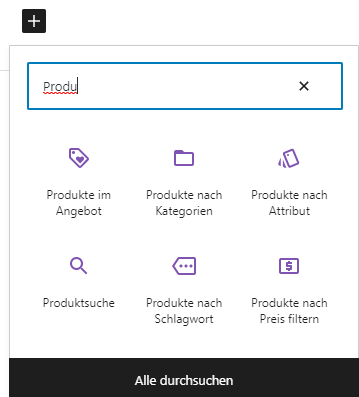
Zuletzt fügen wir noch einen Produkte-Block ein:

Wähle „Produkte Produkte nach Kategorien“ und wähle „Uncategorized“ (da wir die Produkte ja noch nicht kategorisiert haben).
Jetzt noch eine Überschrift „Neueste Produkte“ und ein Block „Neueste Produkte“ einfügen.
Speichere/Aktualisiere nun die Seite.
Klicke nun auf „Design“ – „Anpassen“ bzw. „Customizer“. Klick nun auf „Homepage-Einstellungen“, klicke auf „Eine statische Seite“ und wähle bei „Homepage“ die neue Seite „Home“ aus. Dann klicke auf Veröffentlichen.
Produkte
Gehe im Admin Panel auf „Seiten“ und klick auf die „Shop“ Seite. Diese wurde automatisch von WooCommerce erstellt. Du musst lediglich den Title „Shop“ durch „Produkte“ ersetzen.
Alle anderen Seiten
Nun erstelle eine Neue Seite „Über“ und schreib einfach etwas Text hinein. (e.g. Hier stellen wir uns und unsere Philosophie hinter dem Shop vor)
Dasselbe machst Du mit FAQ und Kontakt.
Weitere „leere Seiten“, die wir auch noch mit Inhalt befüllen müssen können auch jetzt auf dieselbe Weise erstellt werden:
- Datenschutzerklärung
- Impressum (das Impressum bitte gleich befüllen. Es gibt im Internet genug Anleitungen und Beispiele dazu. Siehe auch: WKO)
- Widerrufsbelehrung
Alle 5 Seiten sollten nun veröffentlicht sein.
Menüstruktur
Klicke auf „Design“ – „Menüs“.
Name des Menüs: „Hauptmenü“. Ausserdem wähle „Primäres Menü“ aus. Klicke nun auf „Menü erstellen“.
Jetzt kannst Du aus der Liste links neben deinem Menü folgendes auswählen Produkte, Über, FAQ und Kontakt. Klicke nun auf „Zum Menü hinzufügen“. Weiters kannst Du die liste links erweitern mittels dem Reiter „Alle“. Dort wählst Du „Home – Startseite“ aus und fügst auch dies hinzu. Nun kannst Du die Reihenfolge sortieren und auf „Menü speichern“ klicken.
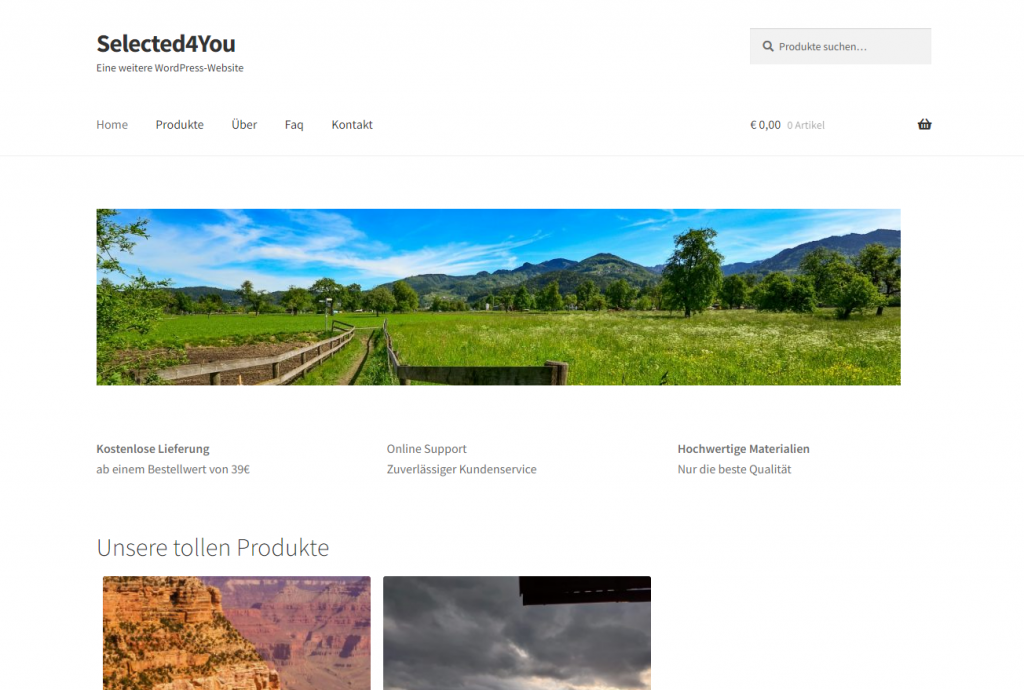
Zwischenergebnis
Der Webshop sieht nun wie folgt aus:

Alle Menüpunkte sind anklickbar und auch der Warenkorb ist anklickbar.
Problem 1: Klickst Du auf die „Home“ – Seite und wählst dann z.B. das „Frische Erde“ Produkt aus, siehst Du auf der rechten Seite die Sidebar. Dasselbe gilt für den Warenkorb und Checkout Seite. DAS MÜSSEN WIR ÄNDERN.
Problem 2: Der Footer fehlt vollkommen.
Produkte Seite anpassen
Dazu gehen wir auf die Shopseite und navigieren auf die Produkte Seite. Da wir eingeloggt sind kann man in der oberen Leiste einfach auf „Customizer“ klicken.
Im Customizer klicke auf „Widgets“. Nun entferne alle Widgets. (Geht ein bisschen unhandlich mit dem Blockeditor …)
Nun füge ein Widget hinzu. Gib „Produktsuche“ in der Searchbox ein. Wähle dieses Widget aus.
Nun füge das Widget „Liste der Produktkategorien“ hinzu. (Wir haben bis jetzt nur die Kategorie „Unkategorisiert“, aber das wird sich ja demnächst auch ändern)
Du kannst Davor auch einen Überschrift Block namens „Kategorien“ einfügen.
Jetzt noch einen letzten Block hinzufügen: „Produkte nach Preis filtern“.
Die anderen Filter wie z.B. Attribut wie (T-Shirt Größe oder T-Shirt-Farbe) kommen erst später dran. Dazu müssen wir erst weitere Produkte einfügen und die Attribute erzeugen.
Produktdetailseite anpassen
Hier muss man zunächst nichts mehr machen, da
Um die Produktdetailseite zu bearbeiten muss man im Customizer auf „WooCommerce“ und dann auf „Produktseite“ klicken. Dort sind ein paar wenige Einstellungen. Das wichtigste „In den Warenkorb legen“ oben halten ist schon angehakt.
Hier macht es jedoch Sinn Social Icons einzubauen, mit denen man das Produkt teilen kann.
Dazu installierst und aktivierst Du das Plugin „Storefront Product Sharing“ von WooCommerce.
Dadurch kommen Social Share Buttons direkt unter dem Produkt, noch vor der Beschreibung. Konfigurieren kannst Du hier allerdings nicht viel.
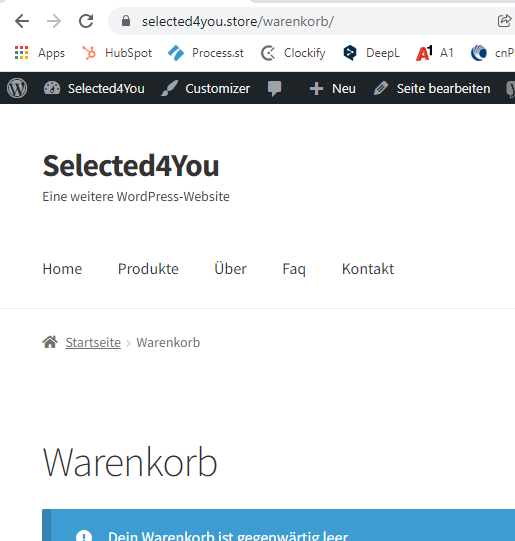
Warenkorb Seite anpassen
Hier will ich die Sidebar vollständig entfernen.
Dazu gehst Du einfach auf Deine Shopseite e.g. https://selected4you.store/
Dann auf den leeren Warenkorb und klickst (Du bist ja auf eingeloggt) in der oberen Leiste auf „Seite bearbeiten“.

Nun musst Du auf der rechten Seite beim Template „Gesamte Breite“ auswählen und die Seite „Aktualisieren“.
Checkout Seite anpassen
Dazu gehst Du einfach auf Deine Shopseite e.g. https://selected4you.store/ gehst auf Produkte und fügst ein Produkt in den Warenkorb. Nun gehst Du auf den Warenkorb und dann „Weiter zur Kasse“.
Nun klickst Du wieder auf „Seite bearbeiten, gehst auf die Rechte Seite, änderst das Template auf „Gesamte Breite“ und klickst auf „Aktualisieren“.
Footer erstellen
Gehe auf den Customizer und dann Widgets. Du siehst hier „Footer Spalte 1“ bis 4. Hier kannst Du Deine Inhalte einfügen.
Wir haben uns für den Start für folgenden Footer entschieden:

Dabei mussten wir in den jeweiligen Footer Widgets einen HTML Block einfügen und den Inhalt somit selbst gestalten e.g.:
<p><strong>HILFE & KUNDENSERVICE</strong></p>
<p>
<a href="/kontakt/">Kontakt</a><br>
<a href="/faq/">FAQ</a>
</p>Copyright
Leider gibt es keine (gratis) Option um das Copyright Statement am Ende der Seite zu verändern. Wir können es nur ausblenden:
Im Customizer klicke auf „Zusätzliches CSS“ und füge folgenden Code in die Textbox ein:
/*Removes Default Footer Credits*/
.site-info {
display: none;
}